ページスピード分析だけじゃない!
3つのWeb監視を3分で紹介
その他の監視機能:Windows監視、Linux監視、アプリケーション性能監視(APM)
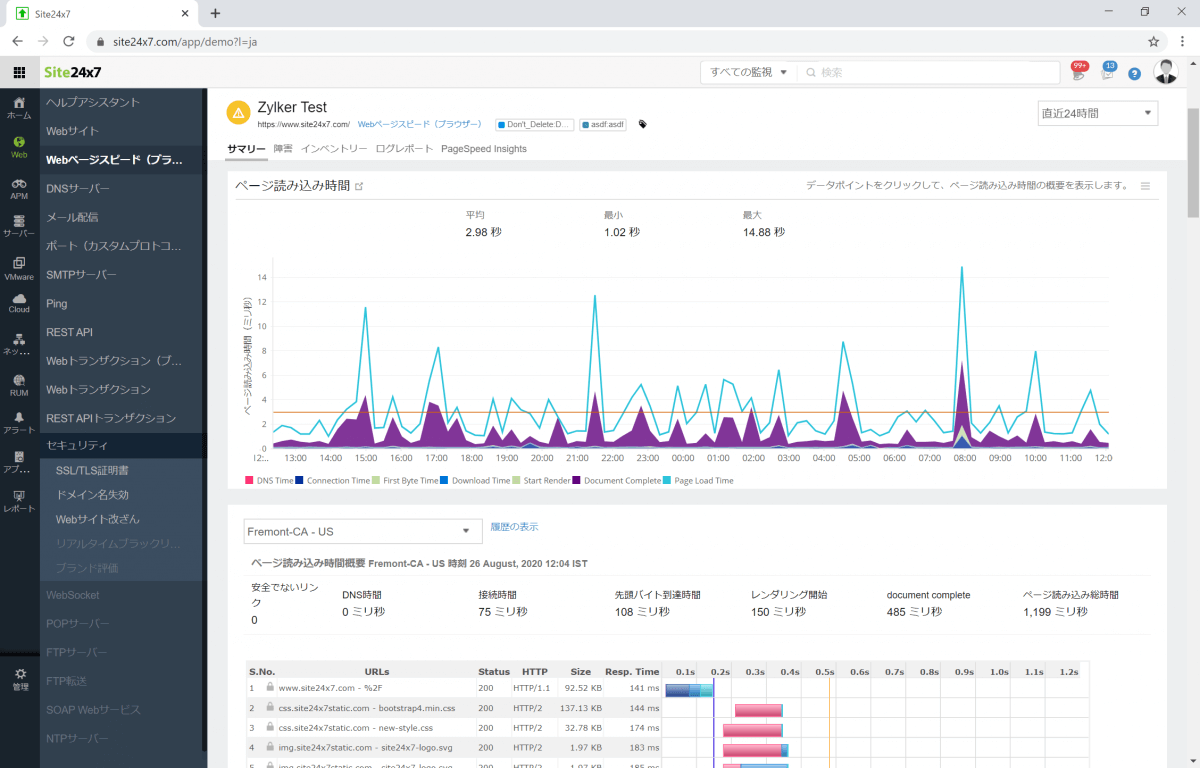
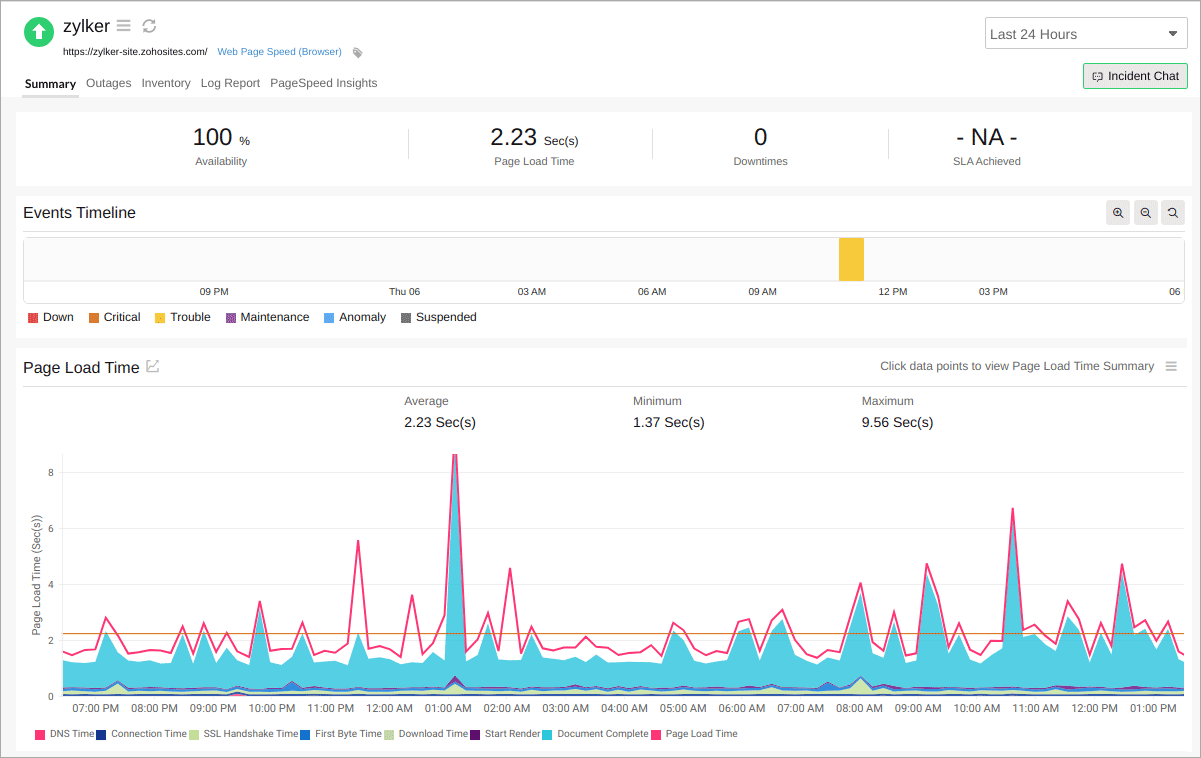
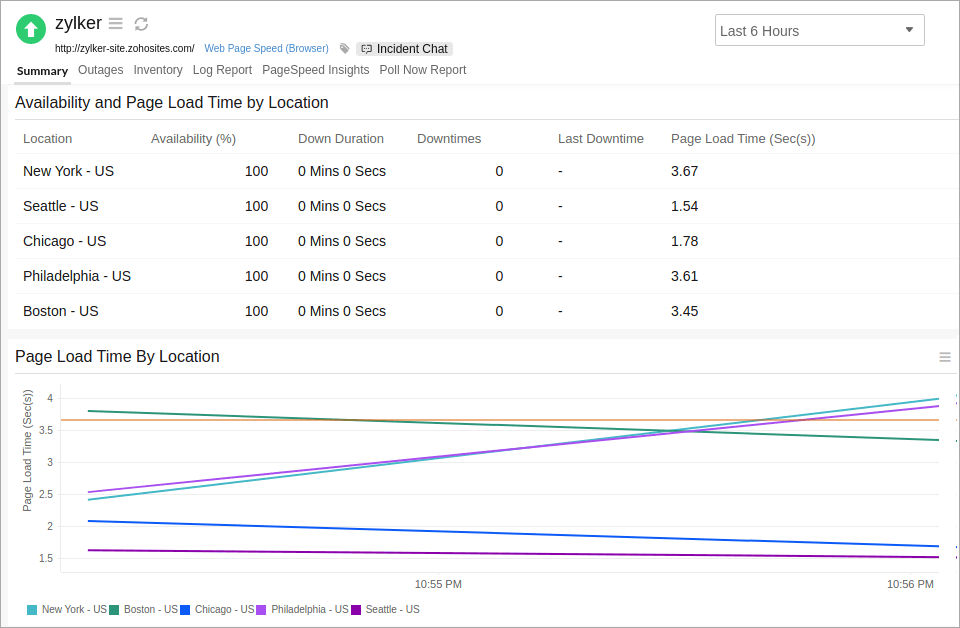
Webサイト最適化のためにページスピードを分析・可視化
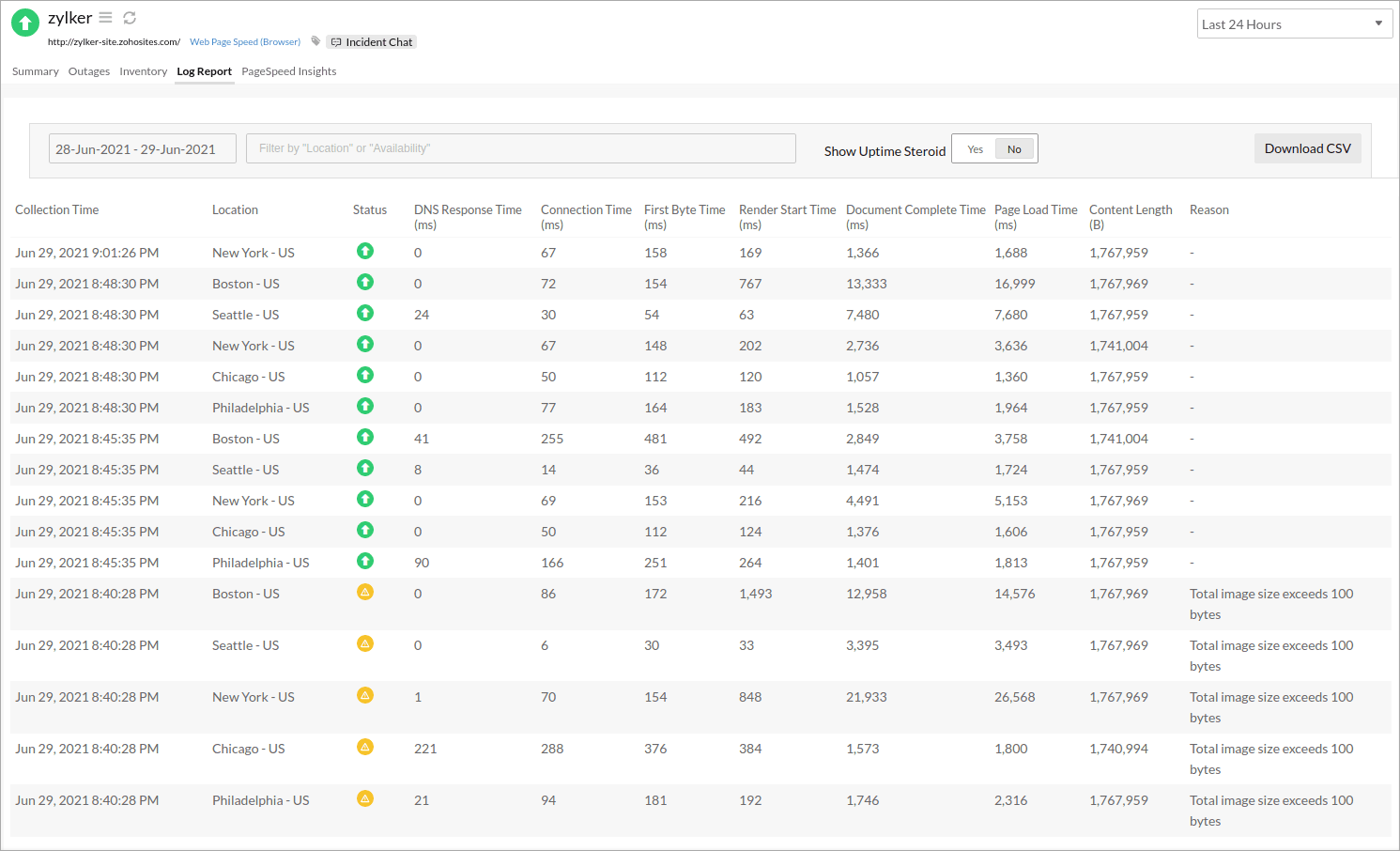
実際のブラウザーでWebページを分析
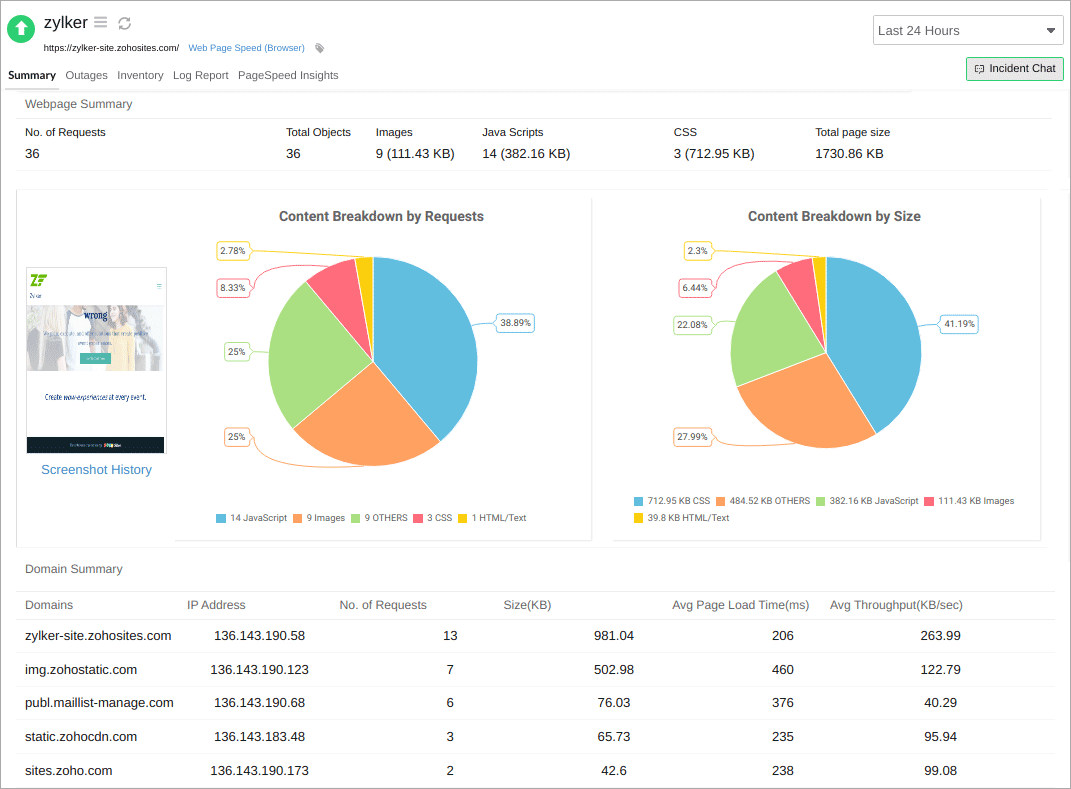
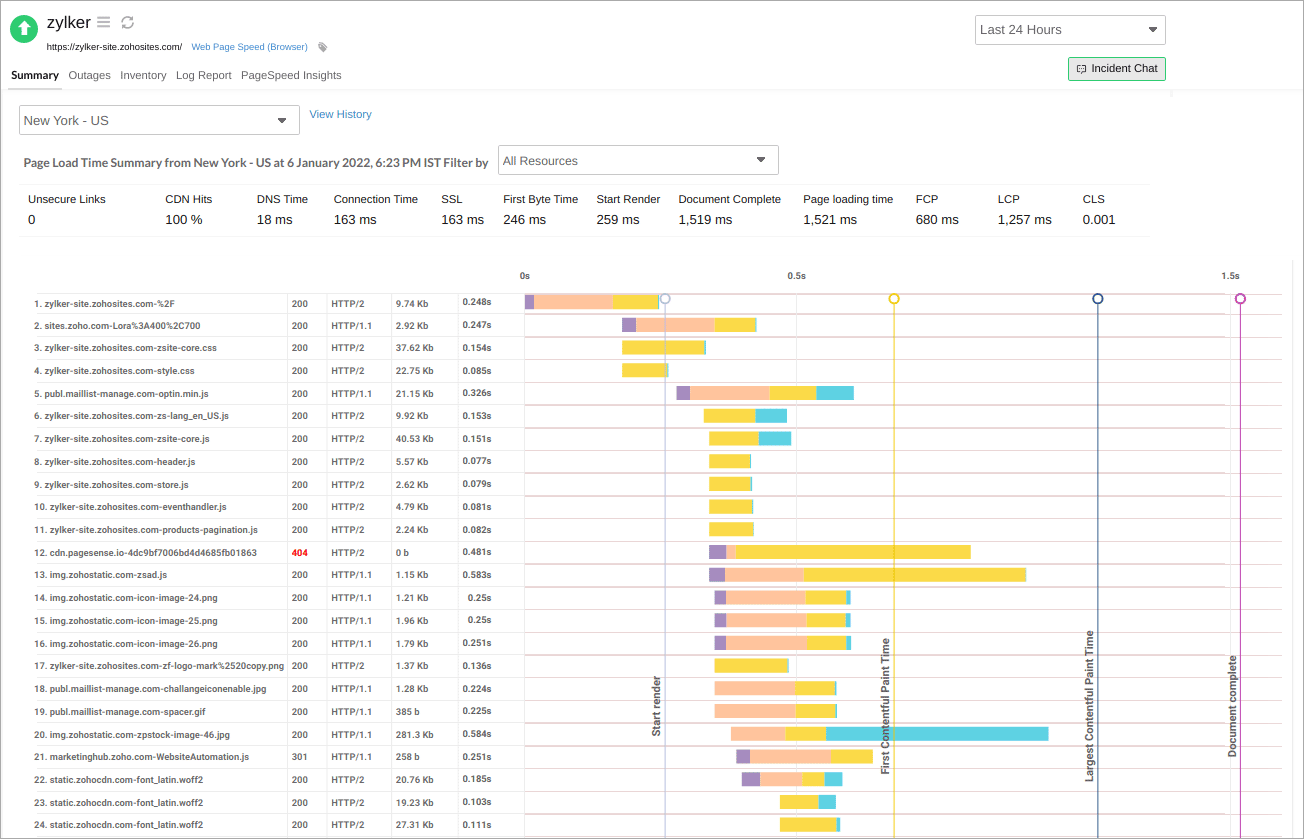
コンポーネントごとに応答時間を追跡
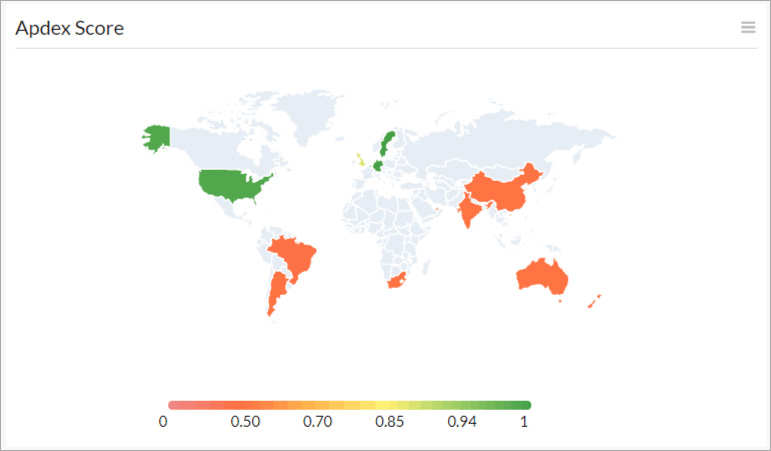
全世界、複数のロケーションからの監視とリアルタイムなアラート通知
Webサイトの可用性とパフォーマンスを、全世界00以上の監視ロケーションから追跡します。各地からWebサイトの挙動がどのように見えるか、綿密に把握可能です。障害やコンテンツ違反を検知した場合、メール、SMS、音声、IM、プッシュ通信ですばやく通知されます。そのためエンドユーザーに影響する前に問題に対処可能です。
レポートのカスタマイゼーション
ページスピードとは?
ページスピードとは、インターネットユーザーが特定のページのURLにアクセスしてからそのページのコンテンツがすべてブラウザに表示されるまでの時間のことをいいます。ページ表示速度ともいわれます。
ページスピードが遅いWebサイトは、インターネットユーザーにストレスを与えるため、離脱するユーザーが増えます。例えばECサイトの場合、その離脱はビジネスに大きな損失となるため、Webサイト運用管理者は最新の注意を払い、Webサイトのパフォーマンスを監視しています。
SaaS型Webサイト監視ツール「Site24x7」なら、専門的な知識を要することなく、誰でも簡単にページスピードを分析できます。遅い原因を正確に把握し、効率的にWebサイトの成果を改善していきましょう。